 |
Marges et espace |
|
|
|
| | |
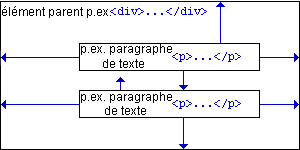
La marge extérieure et l'espace signifient: un espace libre imposé entre l'élément actuel et son élément parent ou l'élément voisin. Pour un élément p, donc un paragraphe de texte par exemple , qui est noté directement à l'intérieur du repère body, les mentions pour la marge gauche et droite marquent l'espace qui le sépare des limites de l'élément body. Si plusieurs de ces éléments p se suivent, les mentions de marge haute et droite marquent l'espace qui sépare les paragraphes. L'illustration suivante illustre les possibilités pour définir les marges extérieures et les espaces:

Les propriétés CSS décrites ici sont judicieuses pour tous les éléments HTML qui créent leur propre paragraphe ou qui forment un bloc, donc par exemple pour h[1-6], p, blockquote, address ou bien pre. Mais les éléments de bloc sont aussi en HTML des éléments tels que div, table, tr, th et td. Même sur l'élément body les mentions de feuilles de style décrites ici peuvent s'appliquer - dans ce dernier cas, les marges sont définies pour tout le corps visible du fichier HTML.
Avec des valeurs relatives, des mentions comme par exemple -18mm, vous pouvez obtenir aux fins de structure particulière, que des éléments se chevauchent.
|
|
Vous pouvez fixer la marge supérieure ou l'espace supérieur d'un élément avec celui qui le précède ou avec son élément parent.
<html><head><title>margin-top</title>
<style type="text/css">
h1,h2,h3 { margin-top:2.5cm; }
div.exemple { margin-top:100px; margin-left:200px; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<h1>Titre N° 1</h1>
<div class="exemple">
passage de la classe exemple.
<h1>Titre N° 1</h1>
</div>
</body></html>
|
Avec margin-top: vous pouvez spécifier la marge/l'espace du haut. Une ![]() mention numérique est permise. Dans l'exemple ci-dessus un espace de 2 cm les séparant de l'élément précédent a été défini pour les titres N°1,N°2 et N°3. En outre une classe
mention numérique est permise. Dans l'exemple ci-dessus un espace de 2 cm les séparant de l'élément précédent a été défini pour les titres N°1,N°2 et N°3. En outre une classe exemple a été définie pour le repère div. De tels passages ont 100 pixels d'espace avec l'élément précédent d'après la définition dans l'exemple (et 200 pixel d'espace gauche défini avec margin-left).
Si l'élément précédent, ou l'élément parent a une mention sur ![]() margin-bottom , seule l'une des deux mentions pour l'espace total entre les éléments s'applique, à savoir celle qui définit l'espace le plus grand. Si donc le premier paragraphe de texte a une mention
margin-bottom , seule l'une des deux mentions pour l'espace total entre les éléments s'applique, à savoir celle qui définit l'espace le plus grand. Si donc le premier paragraphe de texte a une mention margin-bottom:10px et qu'un paragraphe qui le suit a la mention margin-top:15px, alors, l'espace entre les deux paragraphes sera fixé à 15px. Si l'une des deux mentions contradictoires est négative, l'espace effectif entre les deux éléments sera la mention positive déduction faite de la mention négative.
Appliquée à l'élément body la mention margin-top: détermine la marge séparant du bord supérieur de la fenêtre.
Quelques unes des premières versions de Netscape 4.x ne maîtrisent pas encore le calcul des mentions d'espace haut et bas et additionnent les deux valeurs.
|
|
Vous pouvez fixer l'espace inférieur/la marge inférieure d'un élément le séparant de l'élément qui le suit ou, - s'il s'agit du dernier élément enfant d'un élément, quel espace le sépare du bord intérieur de celui-ci.
<html><head><title>margin-bottom</title></head> <body bgcolor="#FFFFFF" text="#000000"> <p style="margin-bottom:2cm">Ce paragraphe de texte a un espace de 2cm qui le sépare du suivant.</p> <p style="margin-bottom:18pt">Ce paragraphe de texte a un espace de 18pt qui le sépare du suivant.</p> <p style="margin-bottom:1in">Ce paragraphe de texte a un espace de 1in qui le sépare du suivant.</p> <p>Ce paragraphe de texte n'est là que pour comparer et aucun espace vers le bas ne lui a été affecté.</p> </body></html> |
Avec margin-bottom: vous pouvez spécifier la marge/l'espace du bas. Une ![]() mention numérique est permise. Pour les observations concernant les mentions qui s'ajoutent pour
mention numérique est permise. Pour les observations concernant les mentions qui s'ajoutent pour margin-bottom ou bien margin-top reportez vous à ![]() margin-top.
margin-top.
Pour une utilisation dans l'élément body c'est margin-bottom: qui détermine l'espace séparant du bord inférieur de la fenêtre.
Avec Netscape 4.x la mention margin-top (pour l'espace du haut) a priorité dans tous les cas sur la mention margin-bottom (pour l'espace du bas), raison pour laquelle l'addition intelligente entre les mentions relatives aux deux propriétés ne fonctionne pas comme elle devrait.
|
|
Vous pouvez fixer l'espace gauche/la marge gauche d'un élément. Si
l'élément a un voisin sur sa gauche (par exemple pour deux graphiques
juxtaposés, celui de droite), alors la mention signifie l'espace le séparant de l'élément de gauche. Si l'élément n'a pas de voisin sur sa gauche (par exemple un paragraphe de texte normal), alors la mention signifie la marge par rapport à l'élément parent (par exemple à la marge de page qui est fixée pour le
repère body). S'il n'existe plus d'élément parent (par exemple pour le repère body proprement dit), alors la mention concerne l'espace gauche séparant le contenu de l'élément du bord de la fenêtre d'affichage.
<html><head><title>margin-left</title>
<style type="text/css">
body { margin-left:100px; }
p,div,table,ul,ol { margin-left:30px; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<h1>Un titre N° 1</h1>
<p>Un paragraphe de texte avec un retrait à droite plus important.</p>
<p>Encore un autre.</p>
<h2>Un titre N° 2</h2>
<ul>
<li>Un élément de liste</li>
<li>Encore un élément de liste</li>
</ul>
</body></html>
|
Avec margin-left: vous pouvez spécifier la marge/l'espace de
gauche. Une ![]() mention numérique est permise. Dans l'exemple ci-dessus, une marge gauche de 100pixels a d'abord été définie, en affectant cette mention au
repère
mention numérique est permise. Dans l'exemple ci-dessus, une marge gauche de 100pixels a d'abord été définie, en affectant cette mention au
repère body. Pour des paragraphes de texte courant, des
listes, des citations, des tableaux et des graphiques a été définie une marge supplémentaire de 30pixels, de façon à ce que ces éléments aient en tout une marge gauche de 130pixels par rapport au bord gauche de la fenêtre. Les titres par exemple pour lesquels rien n'est fixé, apparaissent donc en retrait sur la gauche.
Pour des éléments voisins ou des éléments imbriqués pour lesquels les mentions relatives à margin-left et ![]() margin-bottom coïncident, Les deux mentions sont dans tous les cas ajoutées.
margin-bottom coïncident, Les deux mentions sont dans tous les cas ajoutées.
Si par exemple vous référencez deux graphiques à côté l'un de l'autre et travaillez pour le faire avec des valeurs pour margin-left ou margin-right, Netscape (4.x) réagit en partie très différemment et de façon particulièrement obscure.
|
|
Vous pouvez fixer l'espace droit/la marge droite d'un élément. Si
l'élément a un voisin sur sa droite (par exemple pour des graphiques juxtaposés, celui de gauche), alors la mention signifie l'espace le séparant de l'élément de droite. Si l'élément n'a pas de voisin à droite (par exemple un paragraphe de texte normal), alors la mention signifie la marge par rapport à l'élément parent (par exemple à la marge fixée pour le repère body). Quand il n'y a plus d'élément parent (par exemple le repère body proprement dit), alors la mention concerne l'espace droit qui sépare l'élément du bord de la fenêtre d'affichage.
<html><head><title>margin-right</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p align="right" style="margin-right:1cm">Ce paragraphe de texte aligné à droite a un espace de 1cm le séparant du bord droit. </p><p align="right" style="margin-right:1.3cm">Ce paragraphe de texte aligné à droite a un espace de 1cm le séparant du bord droit.</p> <!--etc...--> </body></html> |
Avec margin-right: vous pouvez spécifier la marge/l'espace de
droite. Une ![]() mention numérique est permise.
mention numérique est permise.
Netscape 4.x ignore margin-right.
|
|
Cette mention est un récapitulatif des mentions distinctes facultatives suivantes:
![]() margin-top
margin-top
![]() margin-bottom
margin-bottom
![]() margin-left
margin-left
![]() margin-right
margin-right
<html><head><title>margin</title>
<style type="text/css">
.typeA { margin: 1cm 2cm;
background-color:#FFFF99; }
.typeB { margin: 1cm 2cm 3cm;
background-color:#99FFFF; }
.typeC { margin: 1cm 2cm 3cm 4cm;
background-color:#FF99FF; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<div class="typeA"><h1>type A avec 1cm margin</h1></div>
<hr noshade="1">
<div class="typeB"><h1>type B avec 2cm margin</h1></div>
<hr noshade="1">
<div class="typeC"><h1>type C avec 3cm margin</h1></div>
</body></html>
|
Avec margin: vous pouvez spécifier une marge/un espace uniforme pour le haut, le bas, la gauche et la droite. Une à quatre ![]() mentions numériques sont permises.
mentions numériques sont permises.
Une mention signifie: Les quatre bords reçoivent le même espace/ la même marge.
Pour plusieurs données, les mentions sont interprétées en interne d'après un ordre accepté pour 1=haut, 2=droite, 3=bas, 4=gauche.
Deux mentions signifient: la première l'espace pour en haut et en bas, la deuxième pour la droite et la gauche.
Trois mentions signifient: la première l'espace pour le haut,
la deuxième l'espace pour la droite et la gauche et la troisième l'espace pour le bas.
Quatre mentions signifient: la première signifie l'espace pour le haut, la deuxième l'espace pour la droite, la troisième l'espace pour le bas et la quatrième l'espace pour la gauche.
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org